PROGRESSIVE WEB APPS (PWA)
Progressive Web Apps (PWAs) are web applications that are regular web pages or websites, but can appear to the user like traditional applications or native mobile applications. The application type attempts to combine features offered by most modern browsers with the benefits of a mobile experience.

Progressive Web Apps are user experiences that have the reach of the web, and are:
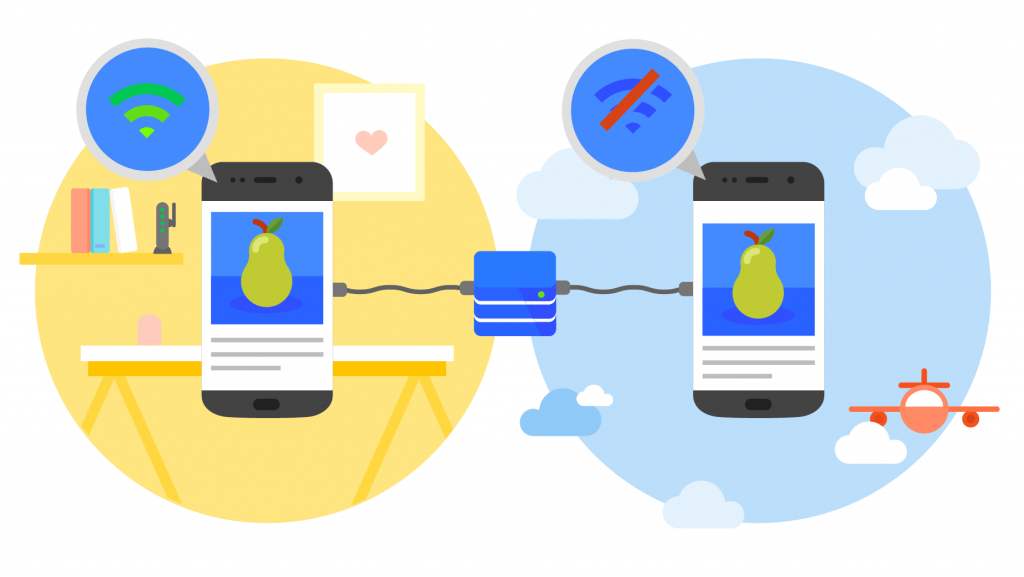
- Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
Key benefits of PWA
- Push notifications that allow the user to get a quick summary or snapshot of updates or messages
- Offline functionality that allows the app to continue running in the background on the user’s behavior and activities without the user having to interact with the app directly
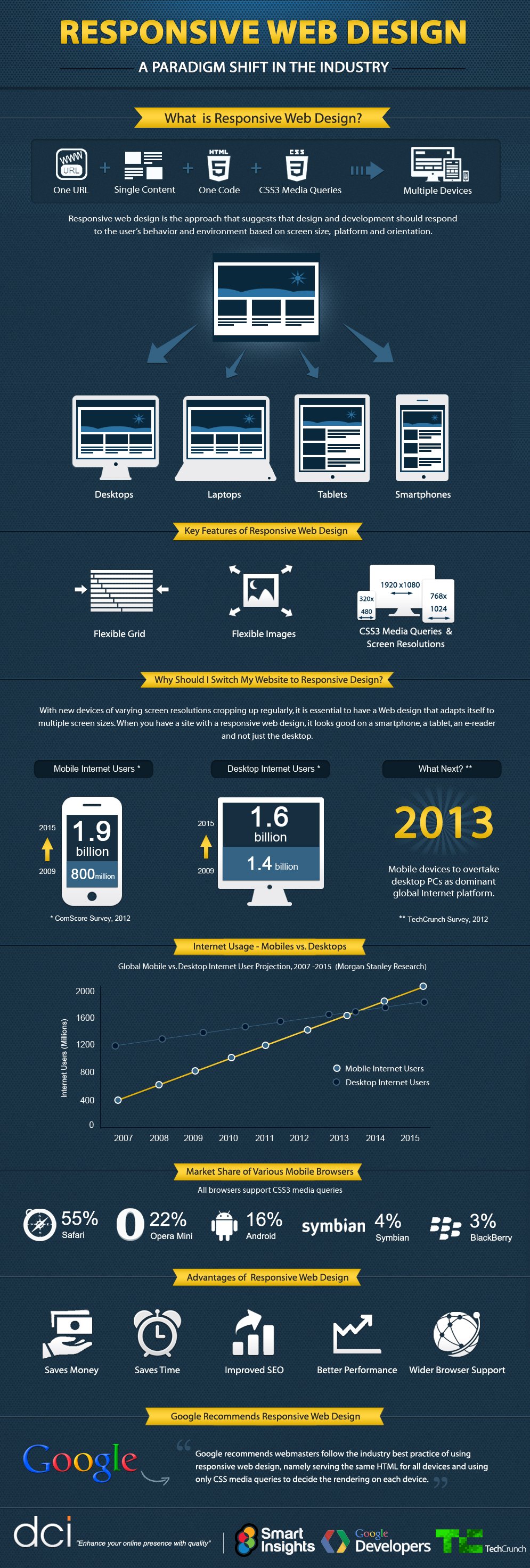
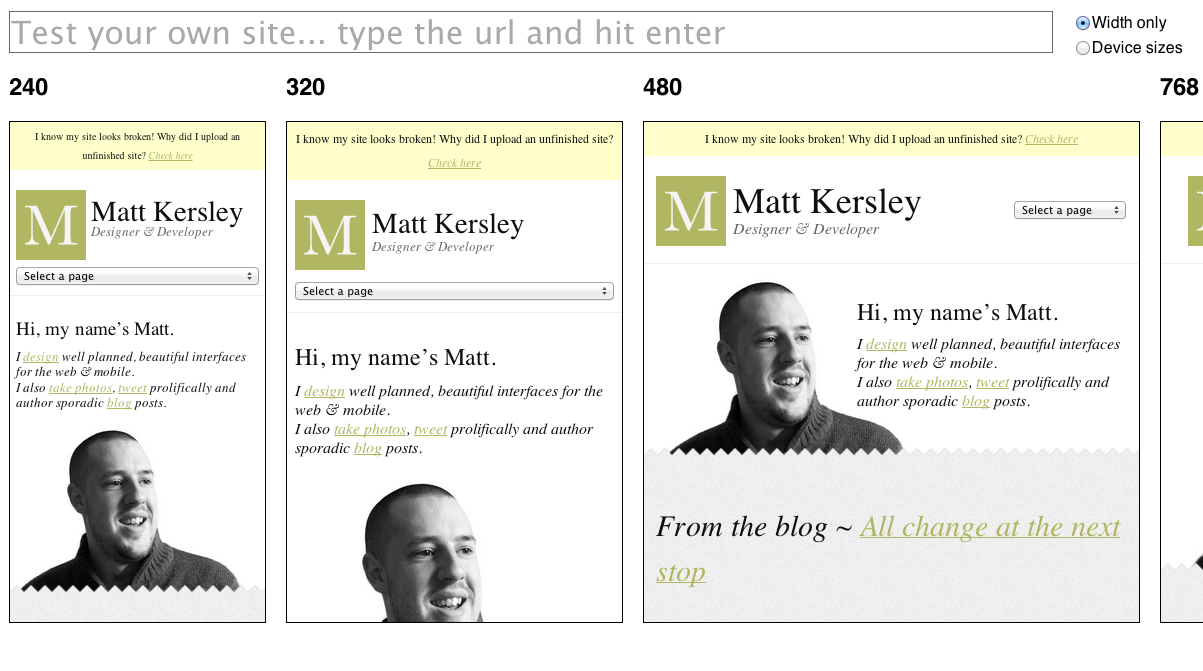
- Responsive layout and easier navigation than the full desktop website on a mobile device
- All types of hardware access, including geolocation, camera and microphone and screen orientation access
- Lower data usage, especially important for users in areas with slow or limited internet access
- Accessibility to all internet users, since the requirement to download the app or pay for the app is completely eliminated.
Why build a Progressive Web App?
Building a high-quality Progressive Web App has incredible benefits, making it easy to delight your users, grow engagement and increase conversions.
- Worthy of being on the home screen
When the Progressive Web App criteria are met, Chrome prompts users to add the Progressive Web App to their home screen. - Work reliably, no matter the network conditions
Service workers enabled Konga to send 63% less data for initial page loads, and 84% less data to complete the first transaction! - Increased engagement
Web push notifications helped eXtra Electronics increase engagement by 4X. And those users spend twice as much time on the site. - Improved conversions
The ability to deliver an amazing user experience helped AliExpress improve conversions for new users across all browsers by 104% and on iOS by 82%.
Top Progressive Web Apps




Conclusion
Progressive Web App is the future of web development without any doubt and it is great alternative to other known cross-browser technologies. In the future, e-commerce sites, restaurants, and media sources will transition from native app to Progressive Web App.
It is the right moment for building a PWA app, however, you must keep in mind browser limitations compared to native applications, and different user experience between Apple and Android devices.