Twitter Bootstrap is one of our favourite framework for quick website prototyping. If you don’t know about Twitter Bootstrap, it’s simple and flexible HTML, CSS, and Javascript for popular user interface components and interactions. Originally created by a designer and a developer at Twitter, Bootstrap has become one of the most popular front-end frameworks and open source projects in the world. This great tool contains base CSS, grid, responsive, general styling, UI components and javascript plugins that can speed up your development process.
Twitter Bootstrap comes with many javascript plugins too but some common javascript plugins are missing.
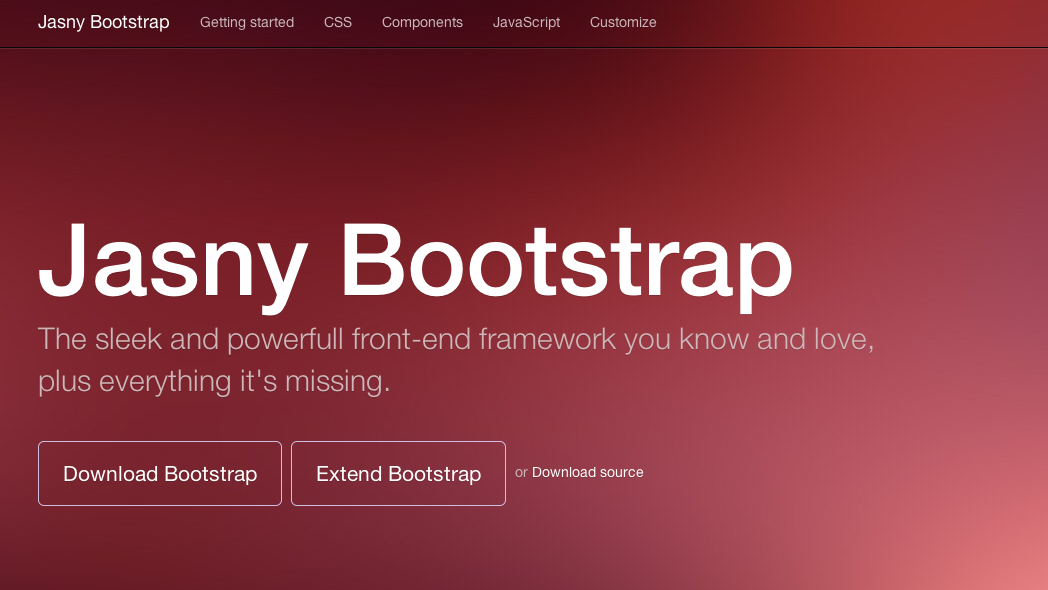
1. Jasny Bootstrap
Jasny Bootstrap is a direct fork of Twitter Bootstrap with a number of additional components. It features controls like input masks, file upload buttons, icons, additional form styles and more.

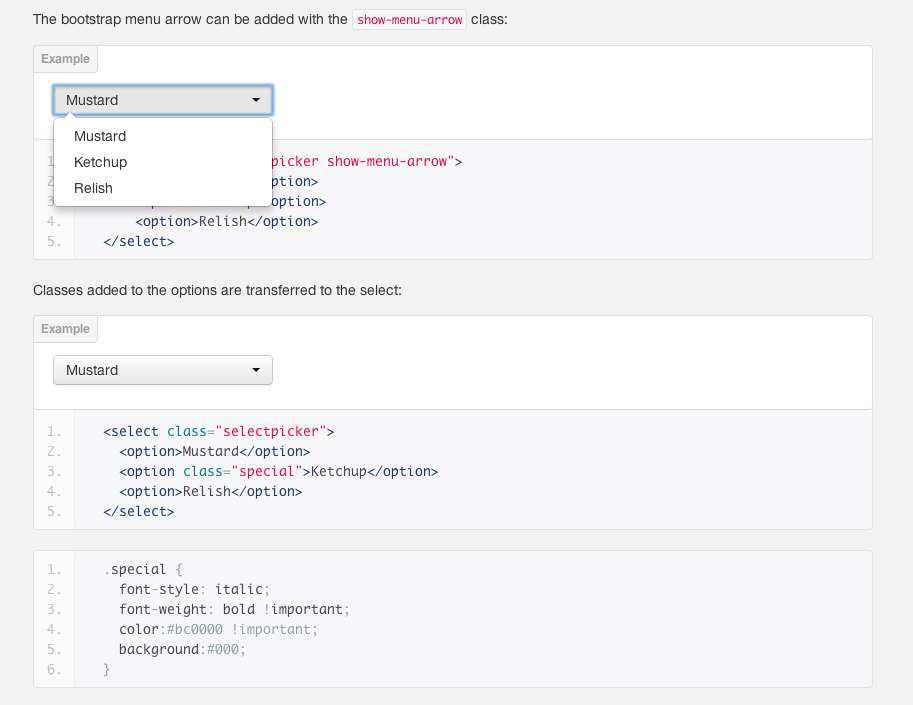
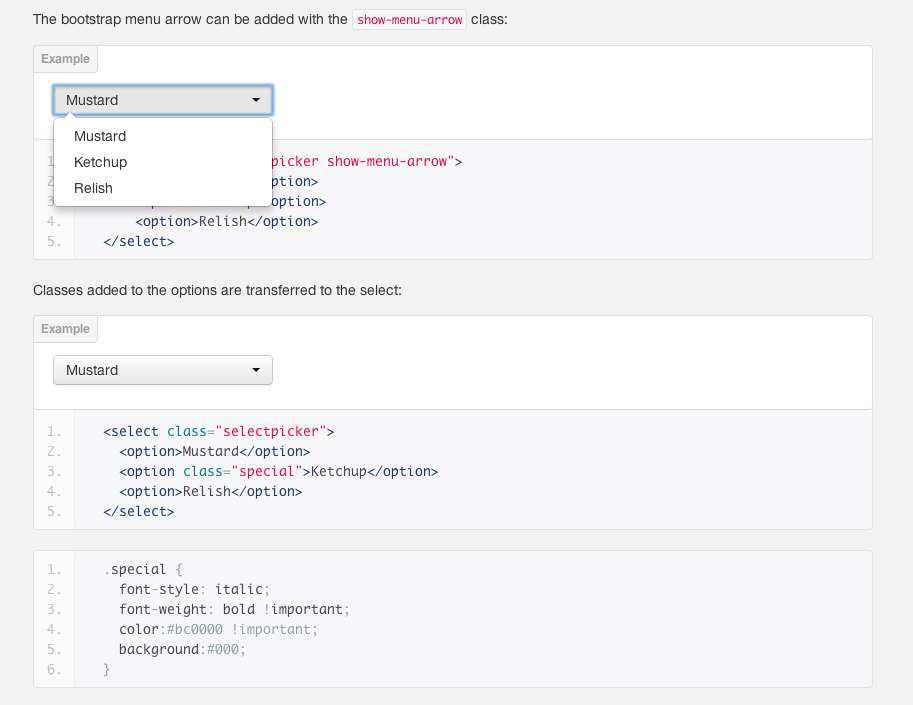
2. Bootstrap Select
Bootstrap favors native browser controls, which is the reason it doesn’t expose any customization options for them. However, in some projects it is useful to have customizable controls like select boxes, which is exactly what Bootstrap Select does. This plugin gives you a pretty and customizable select box which looks great in your page.

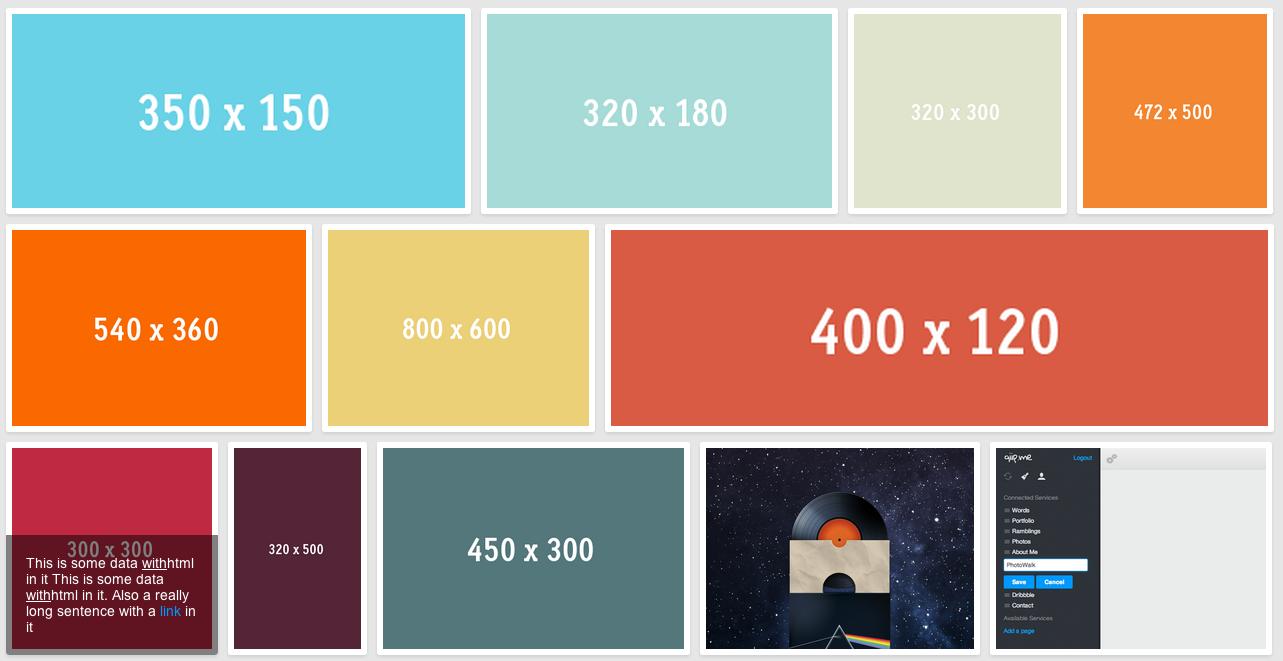
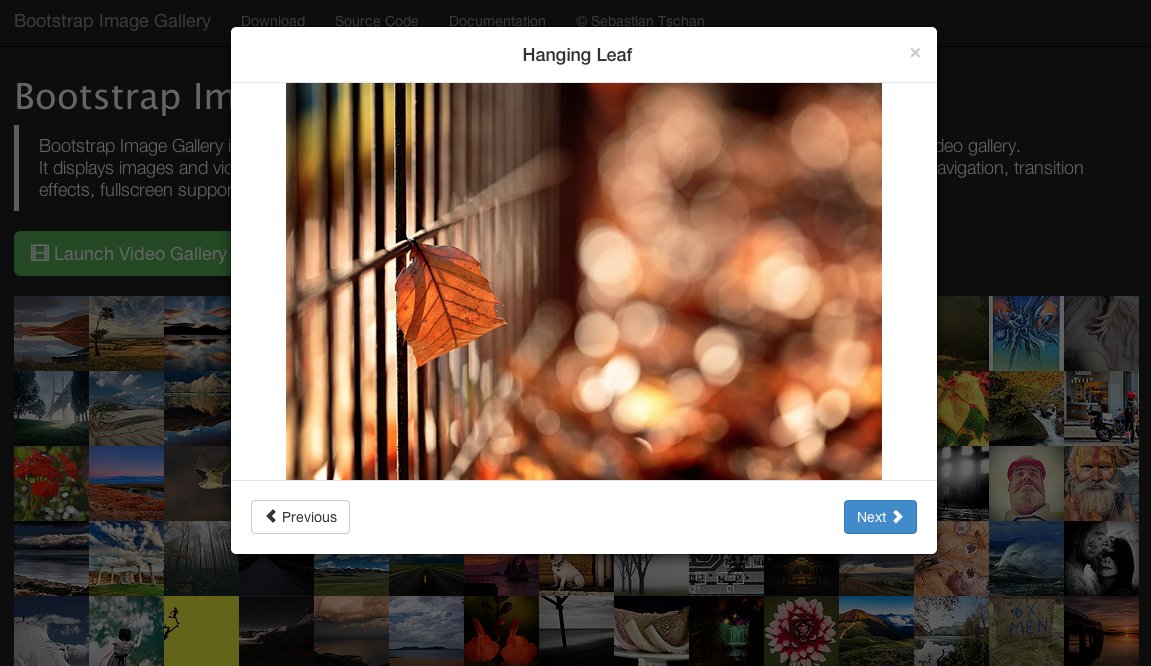
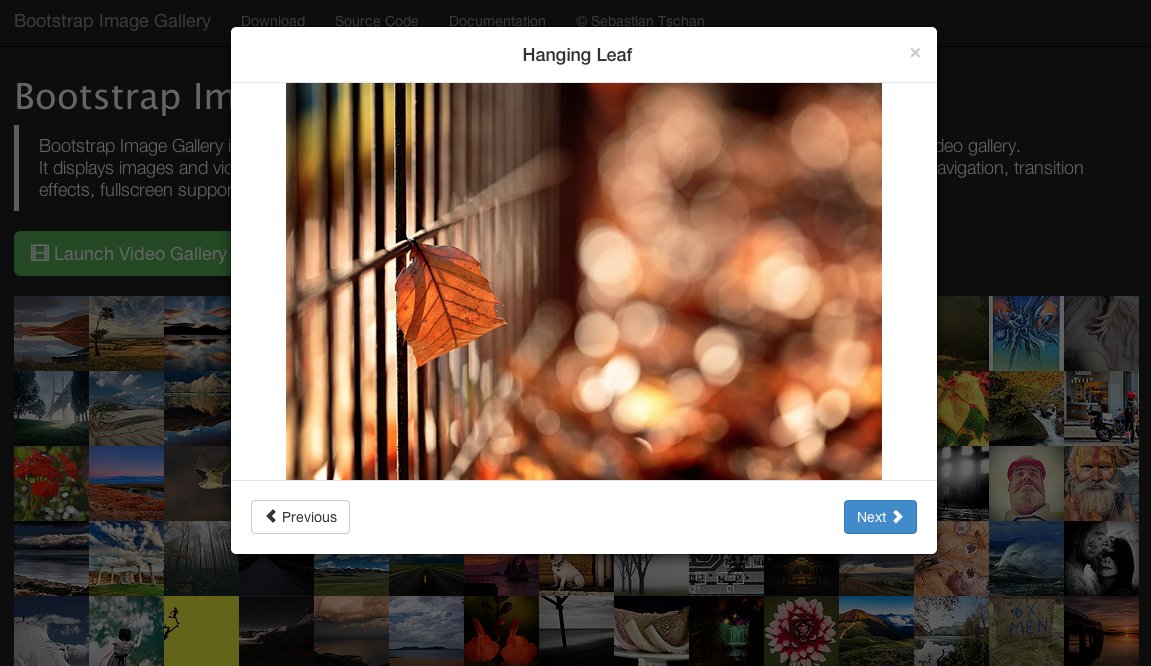
3. Bootstrap Image Gallery
Bootstrap Image Gallery is an extension to blueimp Gallery, a touch-enabled, responsive and customizable image & video gallery.
It displays images and videos in the modal dialog of the Bootstrap framework, features swipe, mouse and keyboard navigation, transition effects, fullscreen support and on-demand content loading and can be extended to display additional content types.

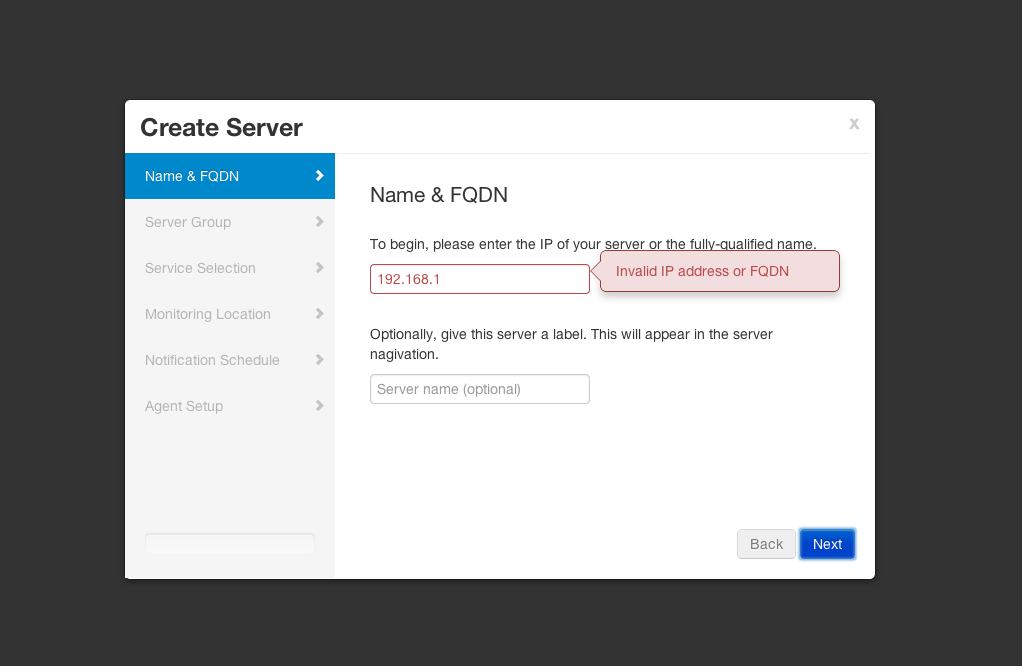
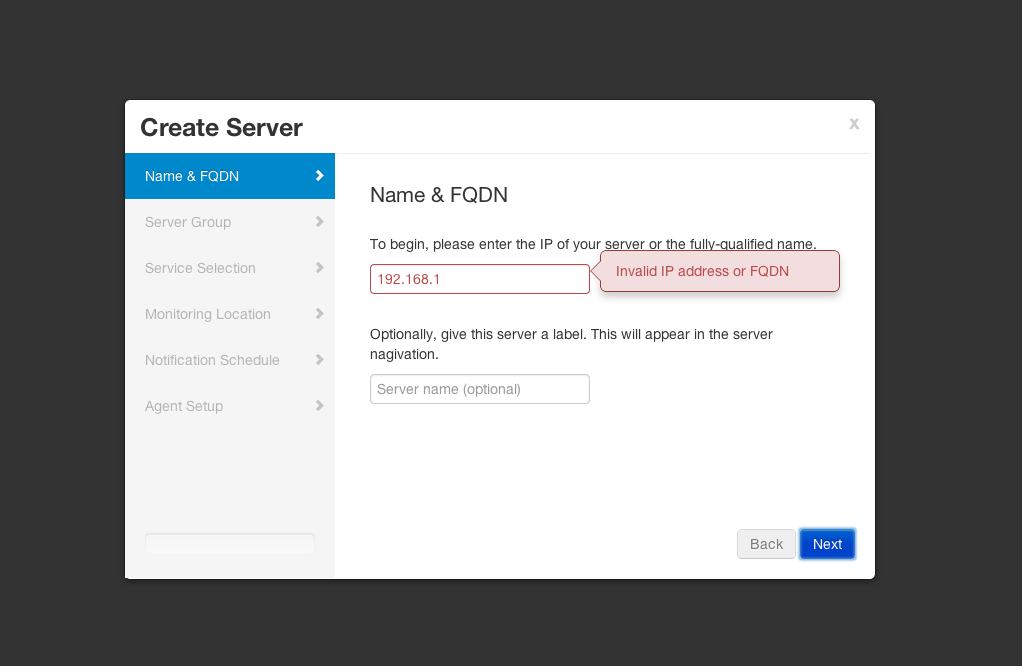
4. Bootstrap Application Wizard
It is a good practice to split long forms into smaller, contextually similar chunks. This makes them a bit easier to handle. The Bootstrap Application Wizard does that for you and more.

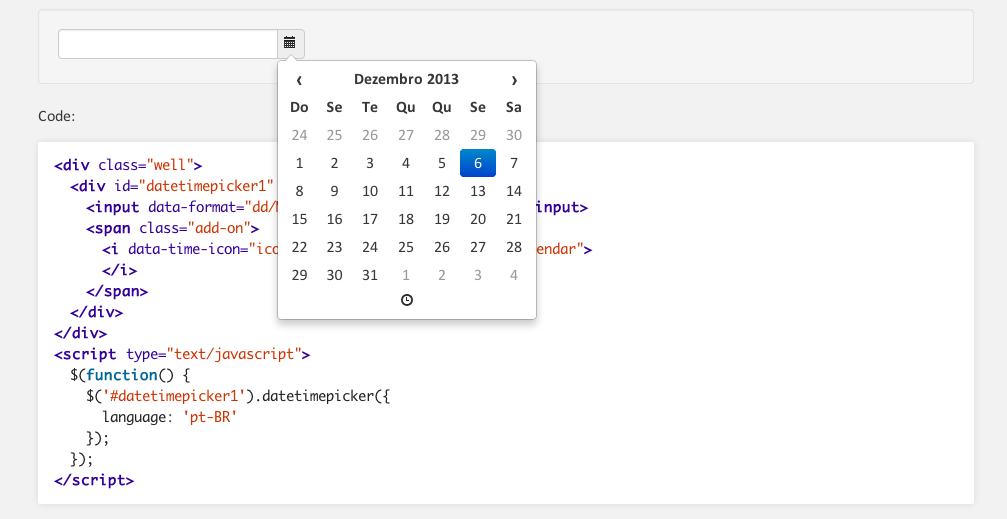
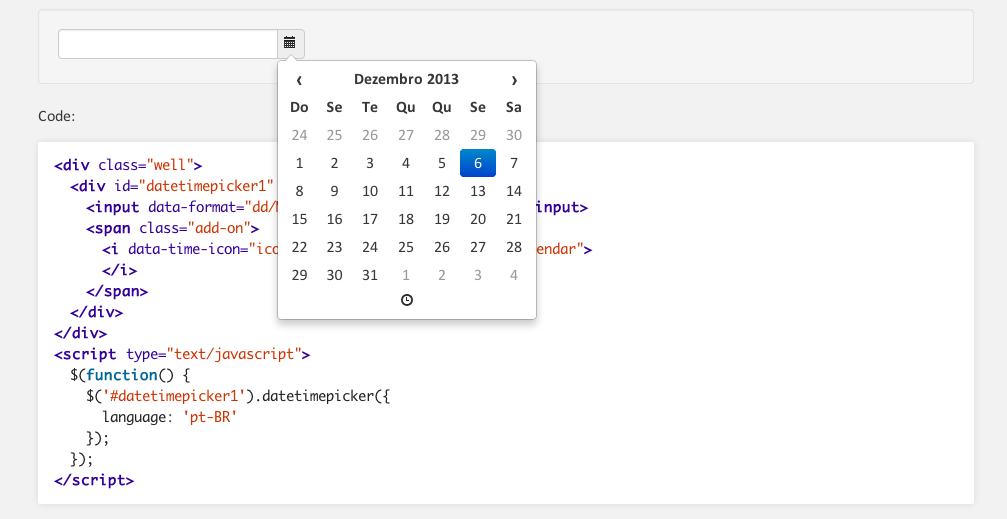
5. Bootstrap Datetime Picker
Datepicker picker to field or to any other element.

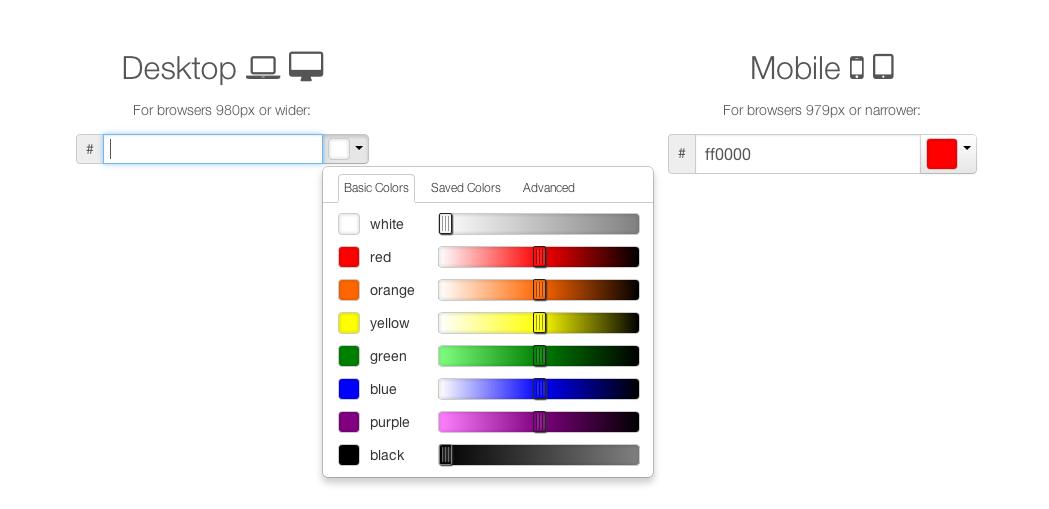
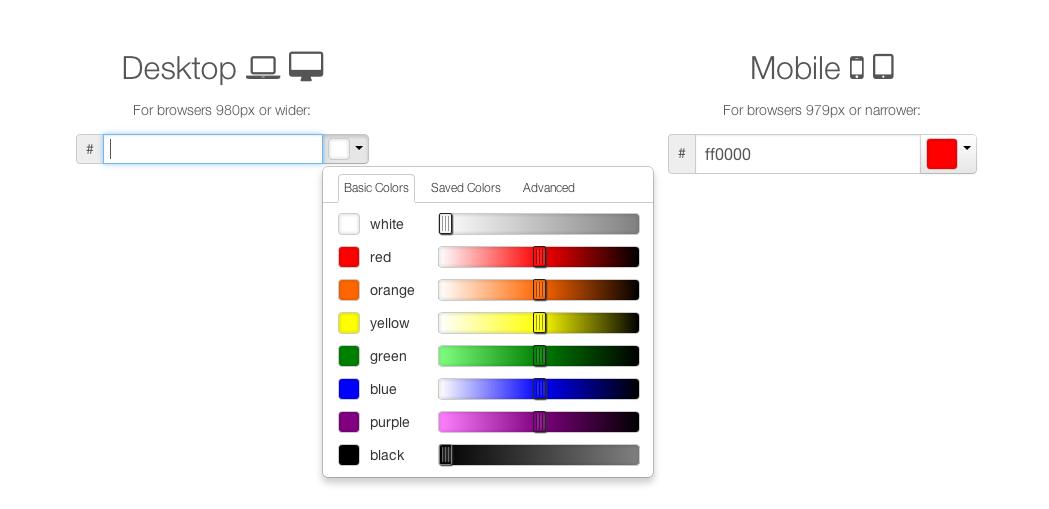
6. Colorpicker for Bootstrap
An easy-to-use jQuery color picker for Twitter Bootstrap

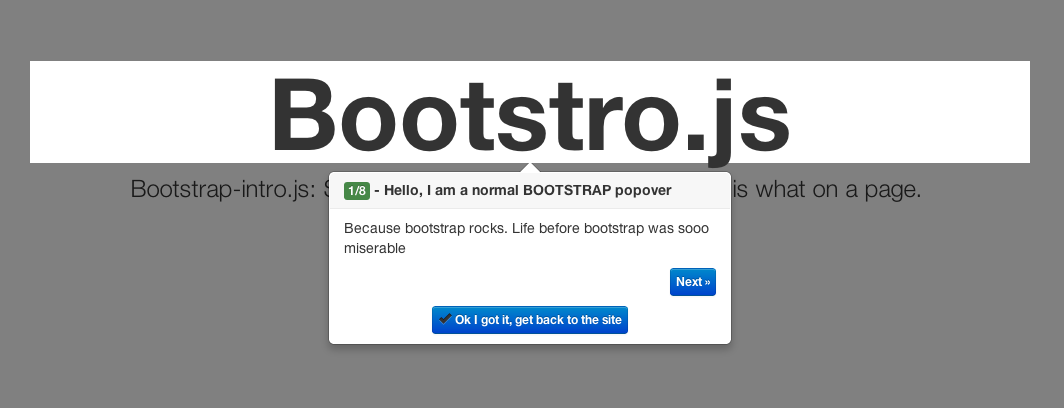
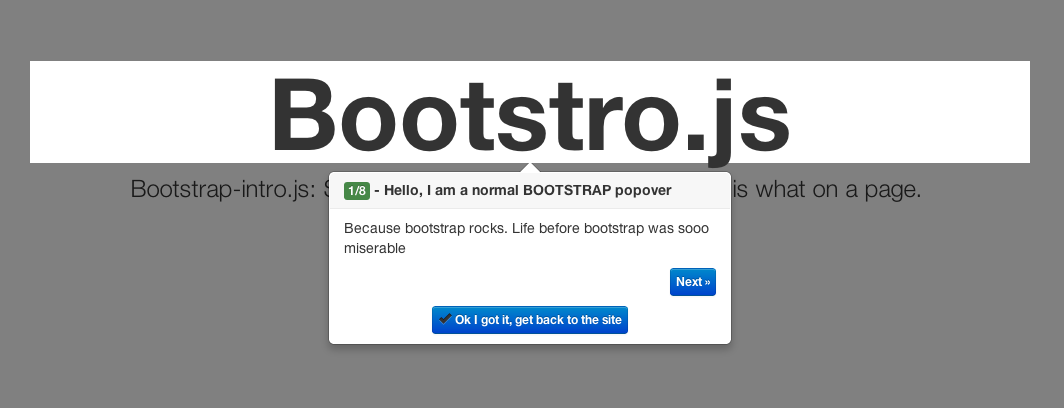
7. Bootstrap Tour
Bootstro.js help you to show your users a guided tour of what is what on a page. Especially, for first-time users. Alternative for bootstro.js is Bootstrap Tour

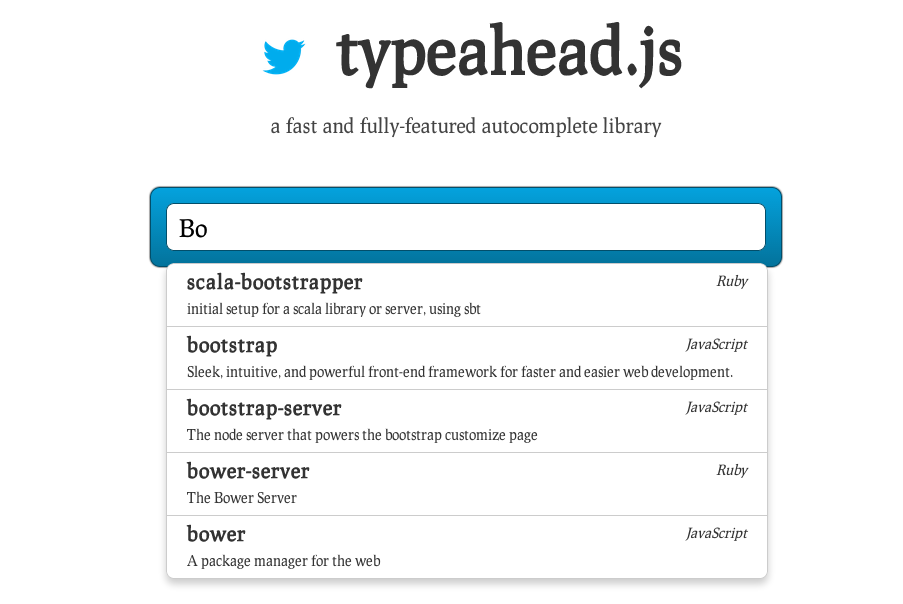
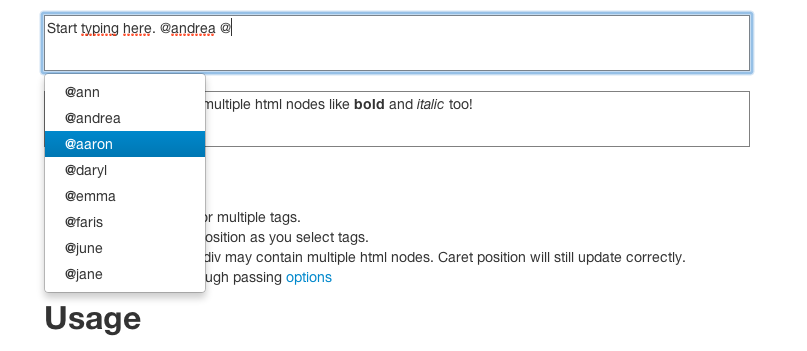
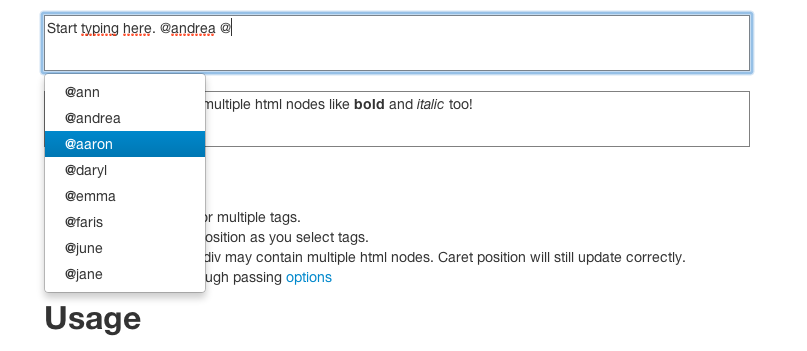
8. Bootstrap Tag Autocomplete
This is a bootstrap plugin to autocomplete tags for contenteditable div elements. It works in the same way tagging people on Facebook, Twitter or Sandglaz works.

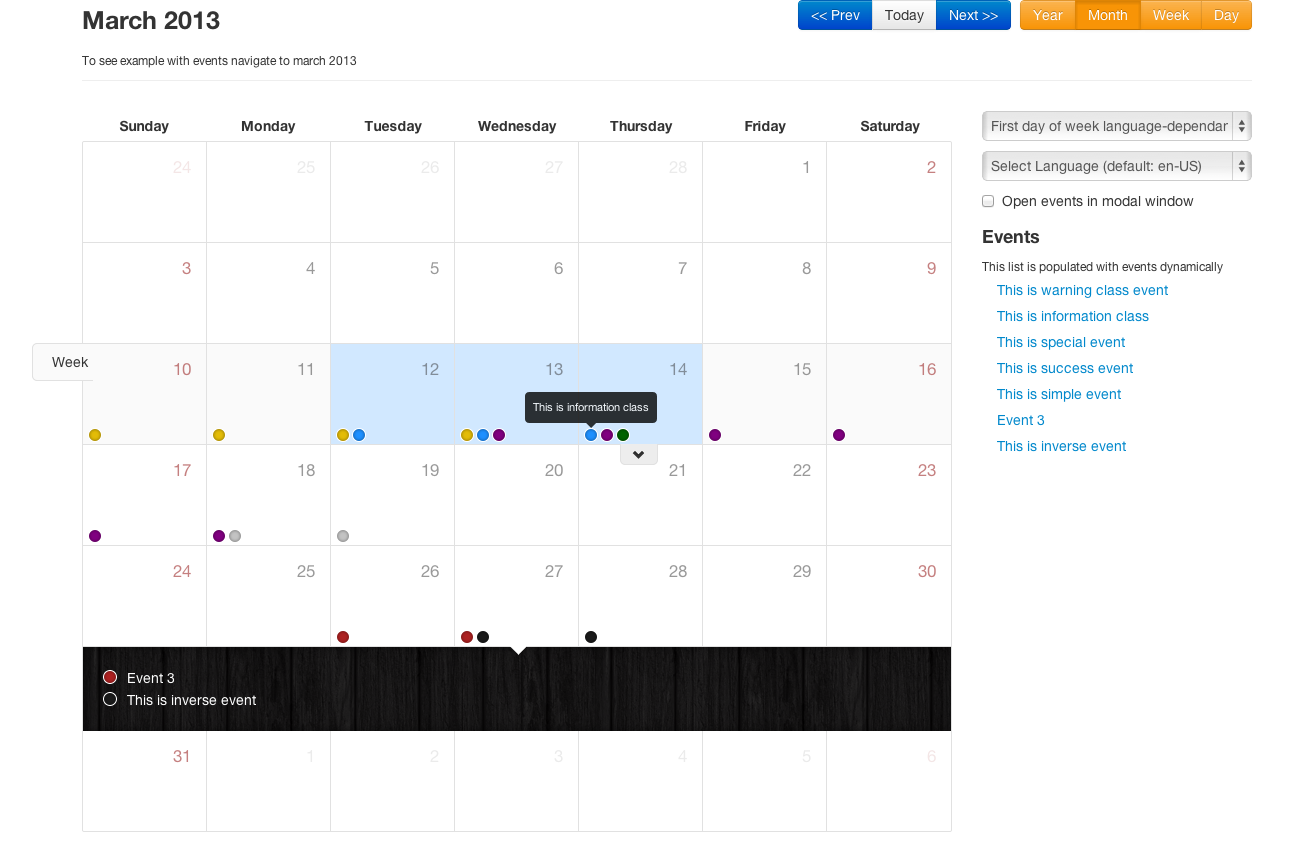
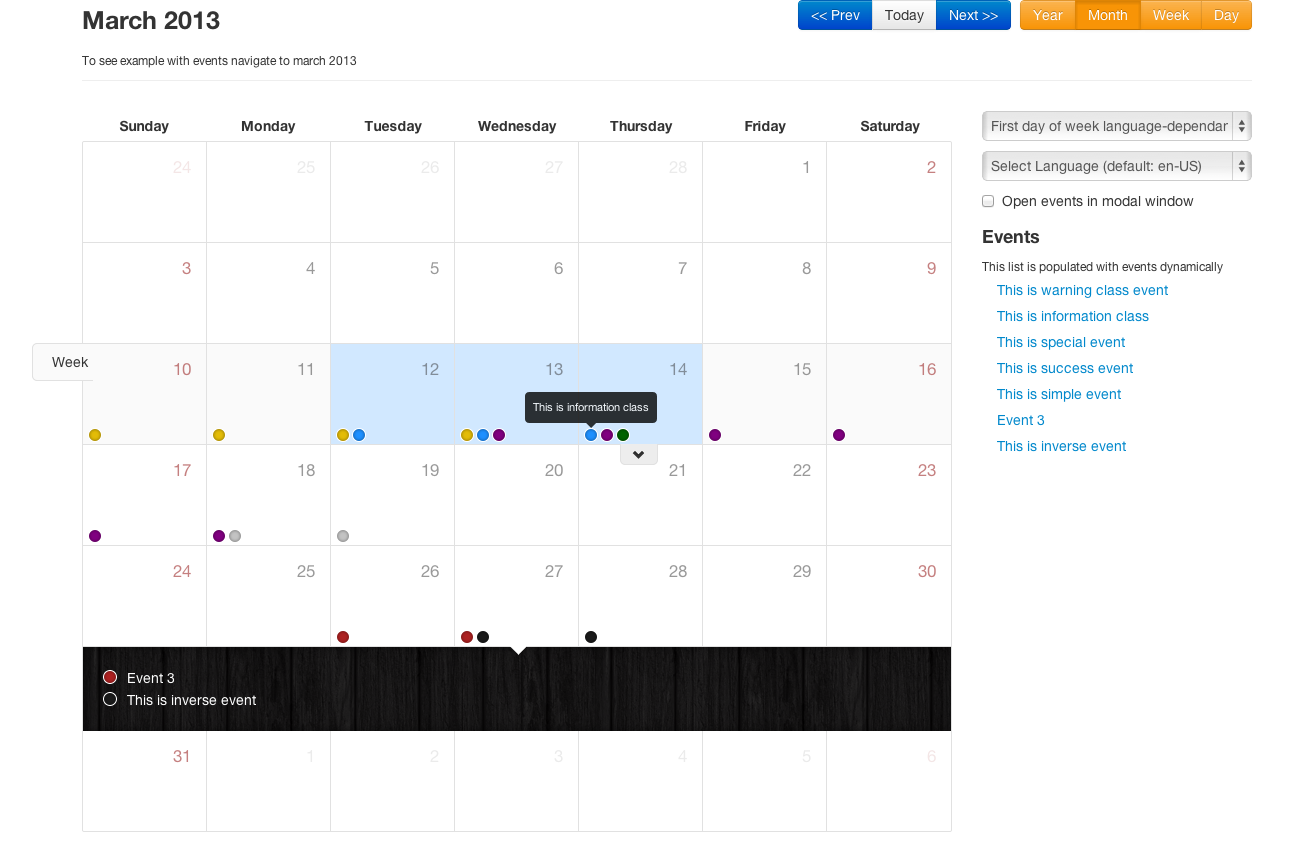
9. Bootstarp Calendar
A Full view calendar based on Twitter Bootstrap

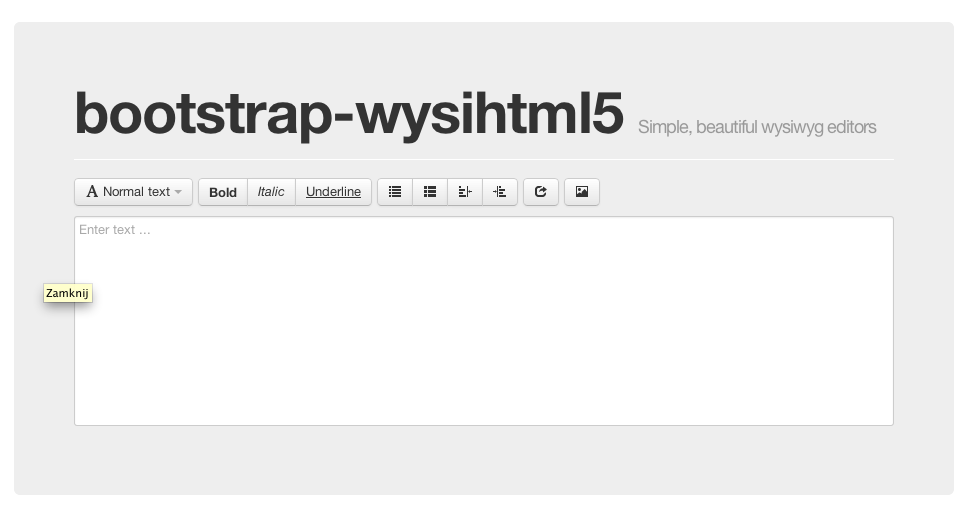
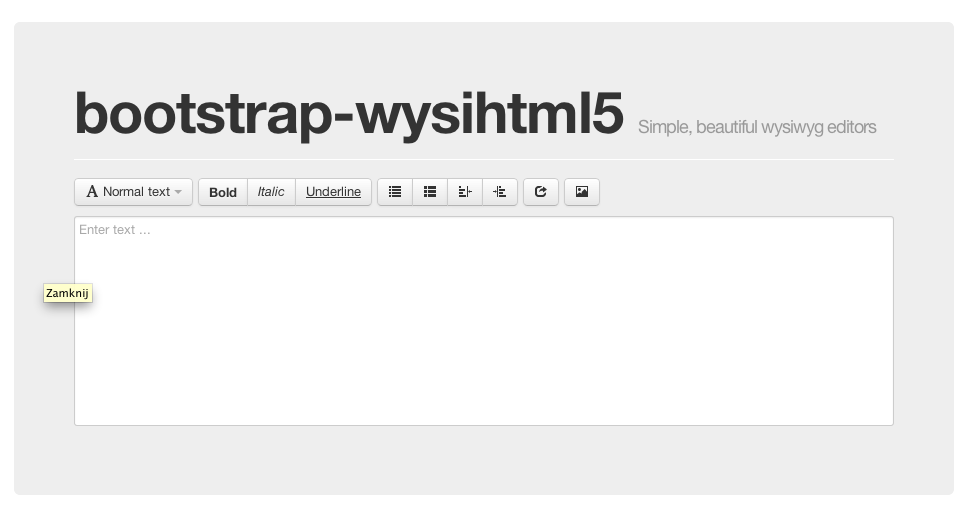
10. Bootstarp WysiWig Eidtor
bootstrap-wysihtml5 is a javascript plugin that makes it easy to create simple, beautiful wysiwyg editors with the help of wysihtml5 and Twitter Bootstrap.

11. Font Awesome
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.

0.00 avg. rating (0% score) - 0 votes