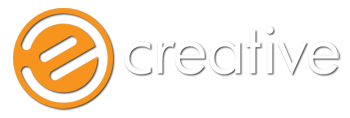
Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. As the client switches from their portable computer to ipad, iphone or any mobile device, the site might as well immediately switch and react to the client’s preferences.
Core Concepts
Three key technical features are the heart of responsive Web design:
- Media queries and media query listeners
- A flexible grid-based layout that uses relative sizing
- Flexible images and media, through dynamic resizing or CSS
Responsive Web Design tools for Developers
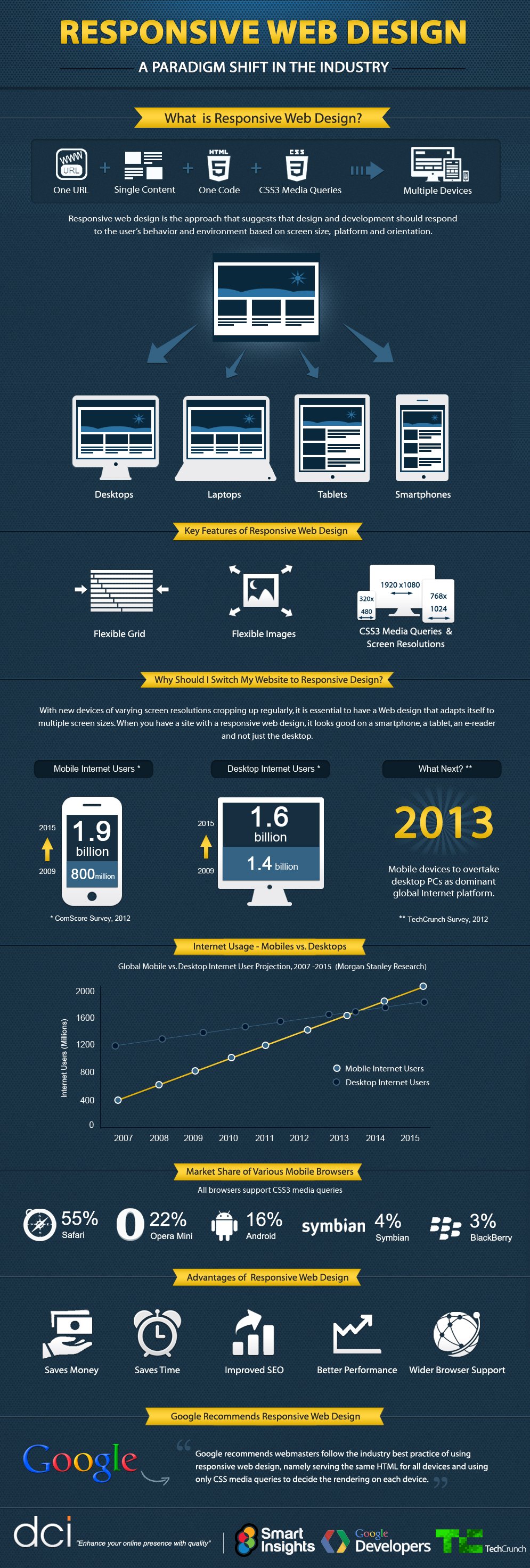
1. Web Designer Tools
The Google Web Designer Toos and Webflow allows you to create websites visually – you do also get access to code of course. You can create engaging, interactive HTML5-based designs and motion graphics that can run on any device
2. Frontend frameworks
Foundation / Twitter Bootstrap makes it a simple feat to create a responsive Web design framework.
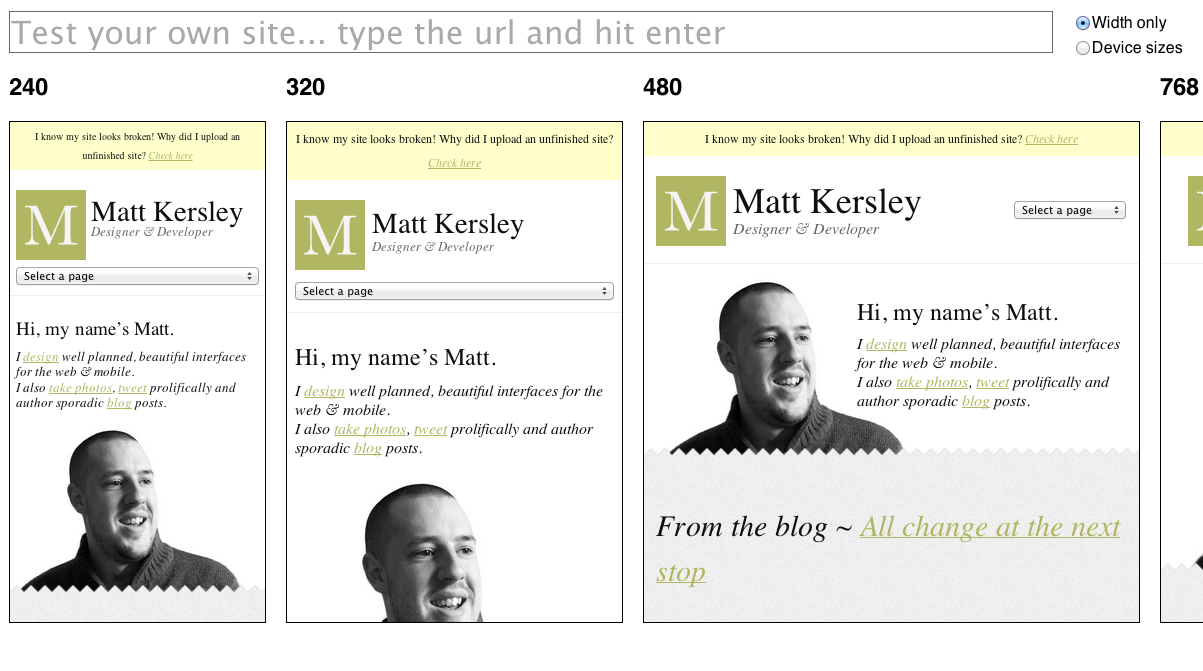
3. Responsive Design Testing
This tool has been built to help with testing your responsive websites while you design and build them.
4. FitText
FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.
5. Responsive Slides
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slider using elements inside a container.
6. Adaptive Images
Adaptive Images detects your visitor’s screen size and automatically creates, caches, and delivers device appropriate re-scaled versions of your web page’s embeded HTML images.
7. WordPress
When it comes to maintaining a website, nothing is quite as good as having a content management system in place to handle the heavy lifting for you. WordPress allows you to set up a system to add posts and pages to a website without having to go into the code at all. The templating system WordPress uses is easy to work around for developers and designers, and if you’re really lost there are plenty of basic templates to get you started.
Social tagging: developement > mobile > responsible web design > rwd